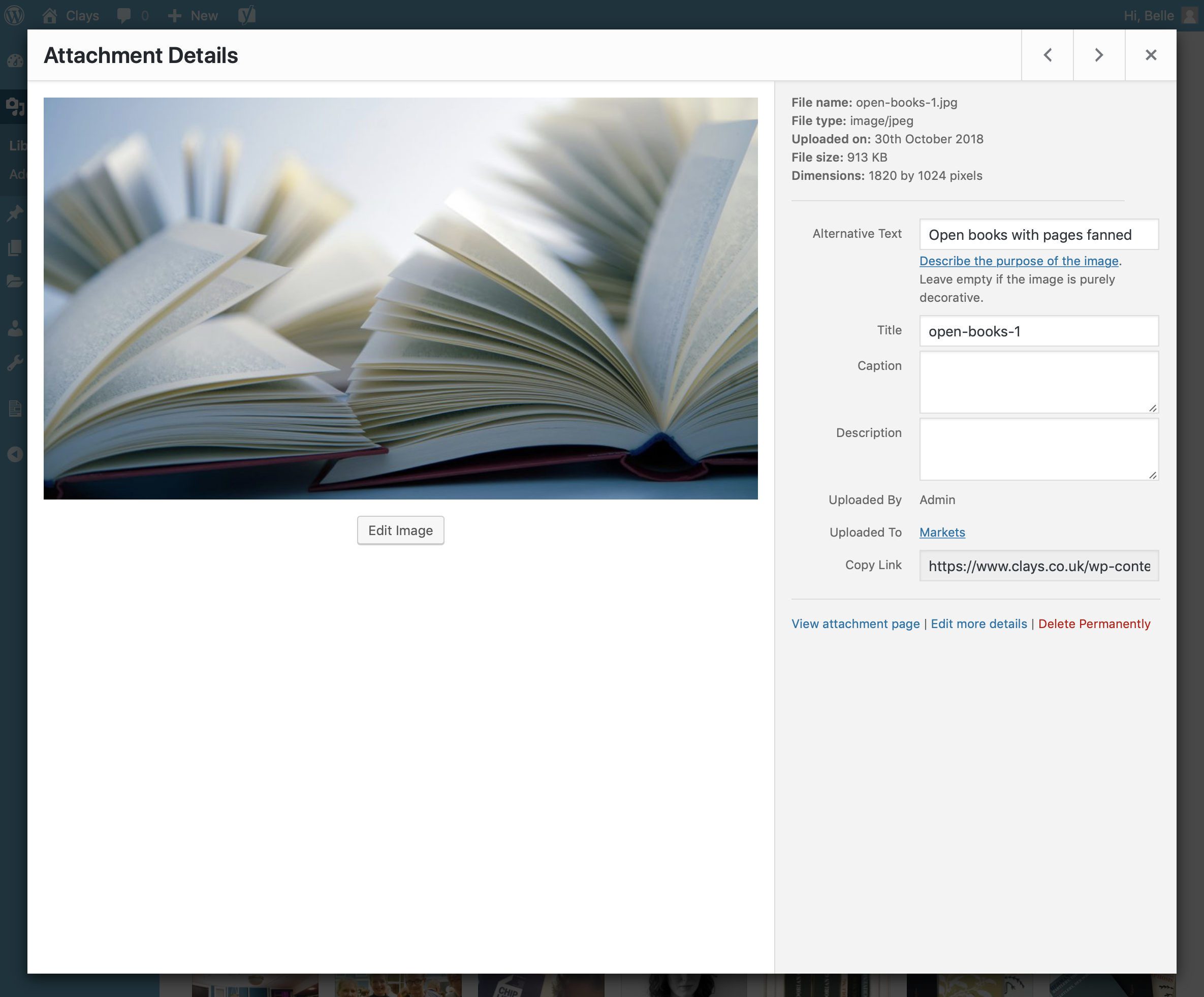
If you’re viewing your files using the Grid View, simply click on one of your media files and you’ll be presented with a pop-up window that displays the relevant properties for that particular file.
After updating each field your changes will be automatically saved. You can use the arrow buttons at the top of the pop-up window to navigate to the previous or next image. Click the ‘x’ in the top-right of the pop-up window to return to the media Grid View.

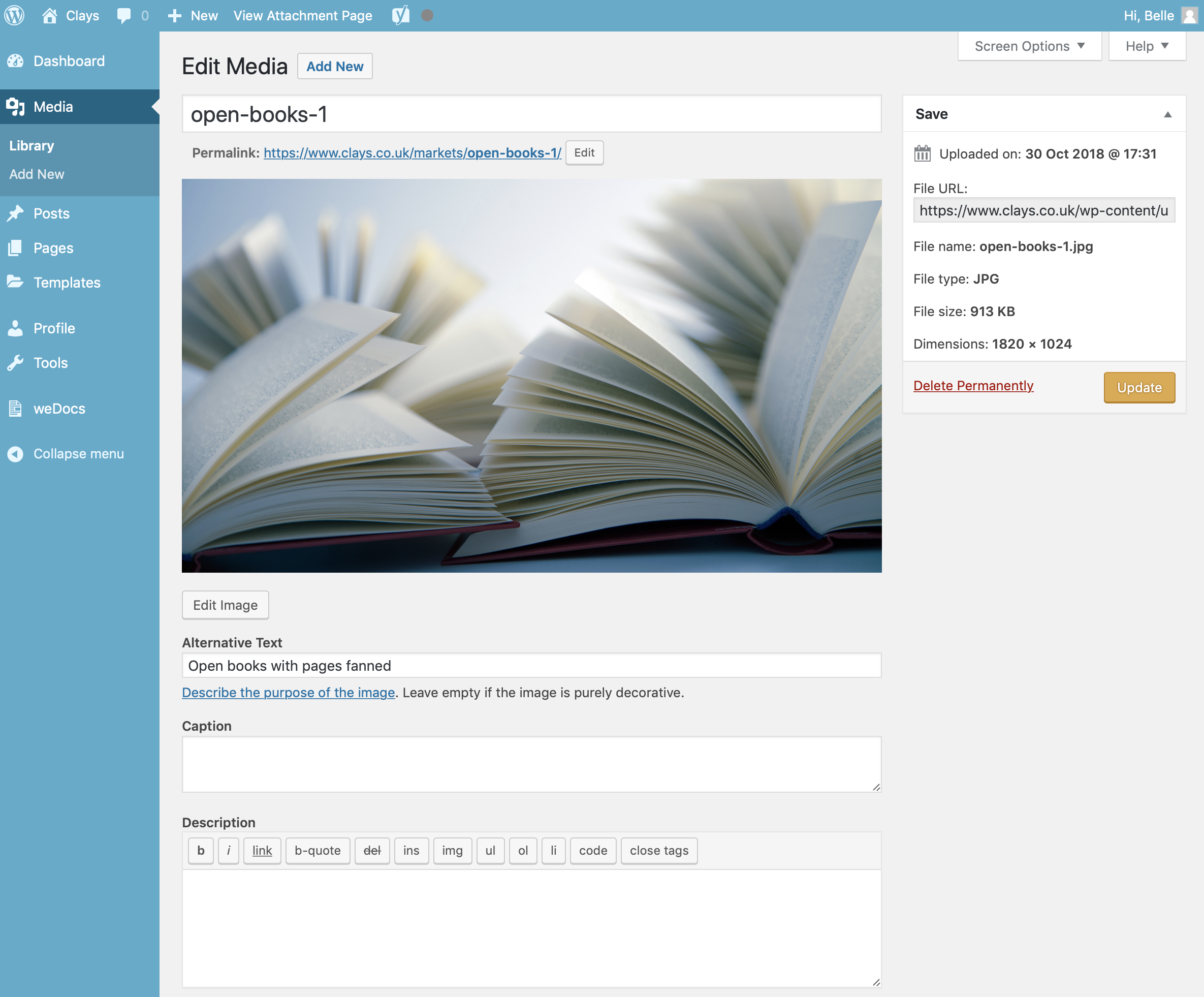
To edit the properties of an existing file when using the List View within the Media Library, hover the cursor over the particular row that contains the file you wish to edit and click the Edit link. Alternatively, you can also click the file title or the thumbnail image. Clicking the Edit link next to the file after it’s just been uploaded, will also allow you to edit its properties.
After clicking Edit, the relevant properties for that particular media file are displayed, including the title, URL, filename, file type and in the case of an image, the file dimensions. When editing the file properties, the Alternative Text field will only be displayed for images.

- Title – Although the field isn’t labelled, the Title is the field at the very top of the page (when editing the image from the List View). The Title is displayed as a tooltip when the mouse cursor hovers over the image in the browser
- Caption – is displayed underneath the image as a short description.
- Alternative Text – This field is only displayed for image files. The Alternative Text is displayed when the browser can’t render the image. It’s also used by screen readers for visually impaired users
- Description – This content is displayed on the file’s attachment page
- Metadata – Artist – This field is only displayed for audio files. It allows you to specify the recording artist
- Metadata – Album – This field is only displayed for audio files. It allows you to specify the album to which the audio file belongs to
Once the file properties are updated click the Update button to save your changes.