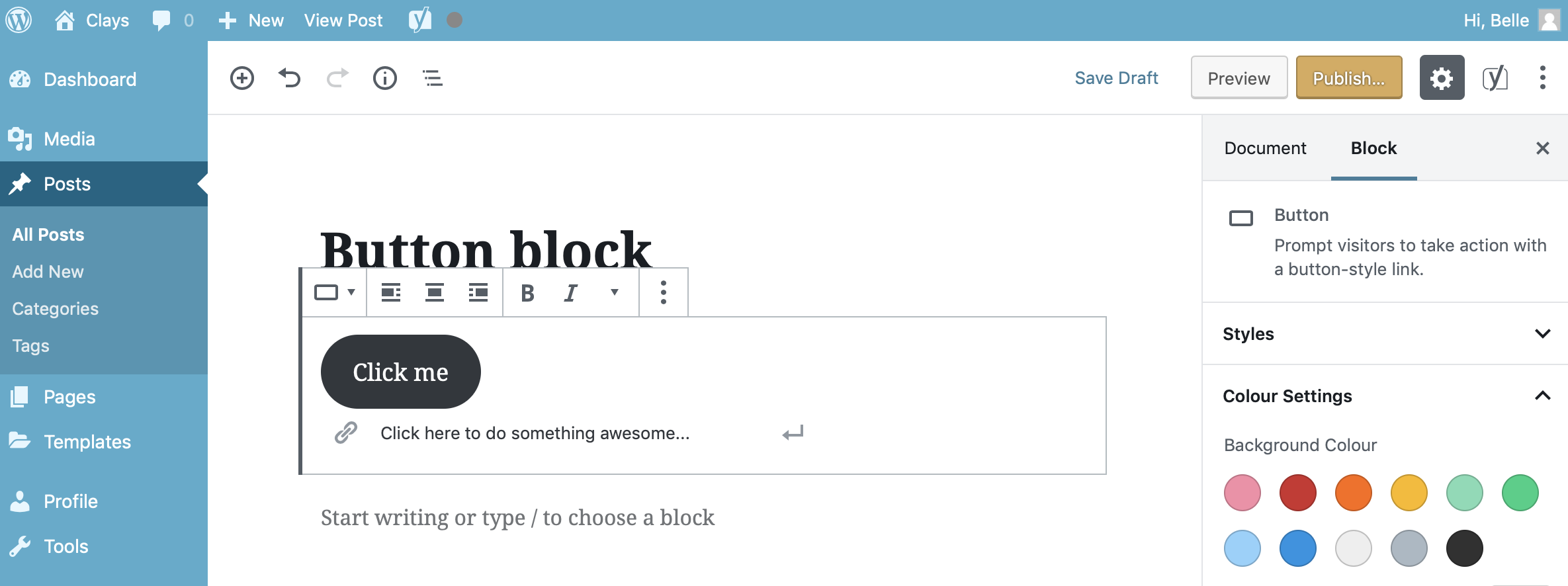
The Button Block allows you to easily add buttons with HTML links into your content.
Once you’ve added content to your block, there are further options available in the Settings Sidebar. You have the choice of a number of different styles for your buttons along with selecting the button colour and the text colour.
The colour picker (bottom right circle) allows you to enter a custom colour value in hexadecimal value. The colour palette used within the website is as follows:
- Primary Blue: #0e6ba8
- Clays Blue: #003057
- Mid Blue: #004e8e
- Highlight Blue: #06bee1
- Accent Blue: #a6e1fa
- Pure White: #fff
- Text Grey: #4c525a
- Drop shadow Light Grey: #f4f4f4
To add or edit the text on your button, simply click on the button and type your button text.