Each individual bit of content in your page will be a block. Even individual paragraphs will be separate blocks. The Block Editor provides blocks for all your common content such as paragraphs, headings, ordered and unordered Lists (i.e. bullet points), quotes, images and galleries.

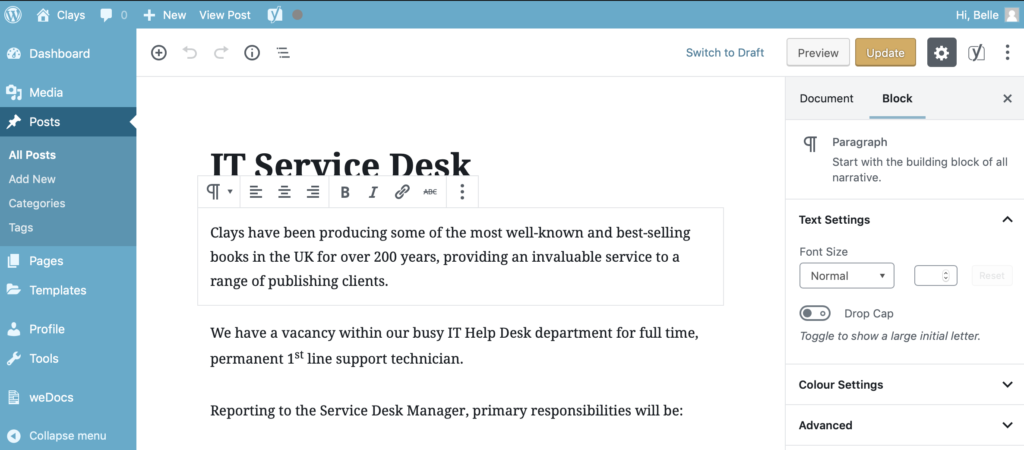
Every block has its own toolbar menu that appears at the top of the block (or at the top of the screen if the Top Toolbar option is turned on). The icons that appear will depend entirely on the type of block. For example, the icons shown on the Heading Block toolbar will be different to the icons for a Gallery Block.
Most blocks will display a Change block type icon for converting the selected block from one type to another. Unfortunately, the Change block type icon is different for every type of block, but for each block though, it will be the icon in the toolbar that represents that block type. When you hover your cursor over the Change block type icon it changes to an icon that looks like two curved arrows (Change Block Type).
For blocks that allow you to select and/or upload a file, such as the Gallery, Image, Audio and Video blocks, the toolbar will display an Edit icon (Edit Block icon) that allows you to edit the block by selecting different files.
Every block will also display a More options icon (Block Toolbar More Options). The More options icon allows you to:
- Show/Hide the Block settings (i.e. the Settings Sidebar)
- Duplicate the currently selected Block
- Insert a new Block before the currently selected Block
- Insert a new Block after the currently selected Block
- Edit the HTML for the currently selected block
- Add the currently selected block to your Reusable Blocks
- Remove the currently selected Block
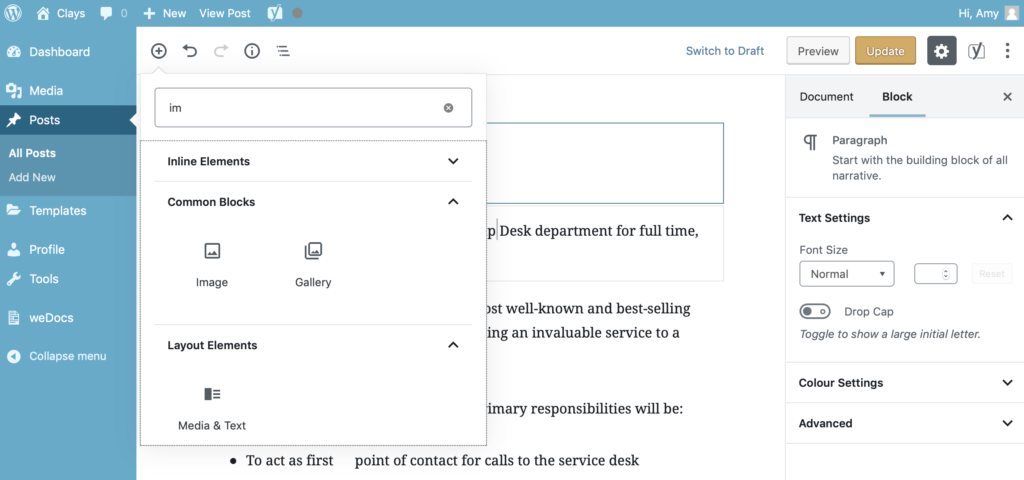
When inserting blocks using the Block Inserter popup panel, you’ll notice that they’re sorted into different sections based on their type. You can show/hide each section by clicking the small arrow icon next to each section title. At the very top of the Block Inserter is a search field that allows you to filter the list of blocks shown to make it easier to find the block you’re looking for. The search field will filter the list based on the blocks name and type. For example, typing ‘im’ in the search field (without the quotes) will show you a list of blocks that either start with, or are related to images, such as the Image Block, Instagram Block, Gallery Block, Media & Text Block etc.

The first section of blocks within the Block Inserter is the Most Used Blocks. The blocks that appear in this section will change based on the blocks that you’ve added to your content. As the name suggests, this section contains your most used blocks.
The remaining sections include the following:
- Inline Elements – This section contains blocks that can be inserted within other blocks. Currently the only block available is the Inline Image Block.
- Common Blocks – This section contains all the basic content type blocks such as the Paragraph Block, Heading Block, Gallery Block, Image Block, list Block, etc.
- Formatting – This section contains more specialised content blocks such as the Code Block, Classic Block, Custom HTML Block, Table Block etc..
- Layout Elements – This section contains blocks that help stylise your content such as the Button Block, Columns Block, More Block, Page Break Block etc..
- Widgets – This section contains special widgets such as the Shortcode Block, Archives Block, Categories Block, Latest Comments Block and the Latest Posts Block.
- Embeds – This section contains blocks for all the familiar Embeds that you’re accustomed to using within WordPress. It contains the Instagram Block, Twitter Block, Facebook Block, YouTube Block, Spotify Block, etc.
- Reusable – This section contains all your Reusable blocks. These are blocks that you’ve styled a certain way that can be reused on other pages in your site. If you update a Resuable Block, those changes are applied everywhere that Block has been used.