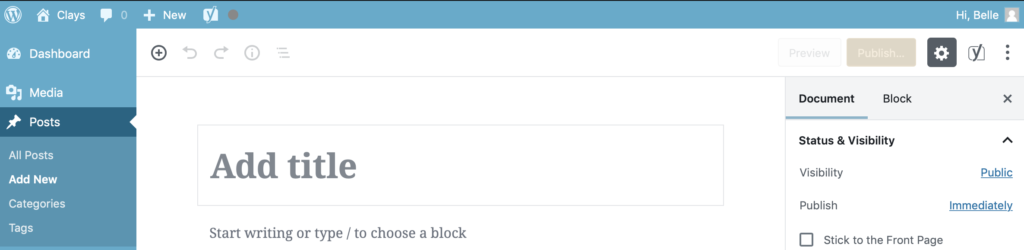
At the top of the page is the main Block Editor Toolbar. This new toolbar contains a number of icons. Hovering your cursor over each icon will reveal its purpose.

The Block Inserter icon is used to insert new blocks into your content. Clicking this icon will pop open a small panel that gives you access to all the different types of blocks that you can insert.
The Undo icon allows you to Undo your most recent change(s).
The Redo button allows you to Redo your most recent change(s).
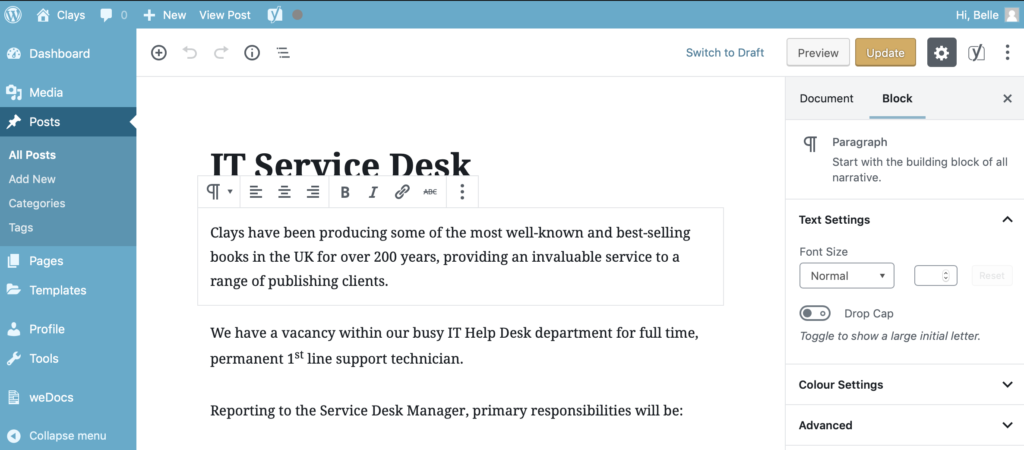
The Switch to Draft button only appears after your Page/Post is published. Clicking this button will un-publish your Page/Post and put it back in Draft mode.
The Save Draft button allows you to save your Page and will only appear if your Page/Post has not been published yet.
The Content Structure button provides information about your page content. It will show you how many Words, Headings, Paragraphs and Blocks your content contains along with showing the document structure and providing links to each of the headings in your content.
The Block Navigation button shows a list of all the blocks in your content and provides a quick link to each of them.
The Preview button will allow you to preview your page. The preview page will open a new browser tab/window.
The Publish button allows you to publish your Page/Post. Unlike previous versions a WordPress, publishing your page is now a two-step process. After clicking the Publish button the first time you’re then shown a new panel with a confirmation message and another Publish button. This panel also allows you to change the visibility of your content and the publish date and time. Clicking this second Publish button will actually publish your content and make it live on your site.
If your content is published, then the Publish button will be replaced with an Update button. Clicking the Update button saves your changes.
The Settings Sidebar shows all the settings for your Page/Post including elements like adding Featured Images, specifying your Categories and Tags on Posts, or selecting Page/Post templates. Clicking the Settings icon will show and hide the settings sidebar.
The last icon in the Toolbar is the Show more tools & options icon. This button provides access to a number of adhoc settings. You can turn on/off the Top Toolbar and Spotlight Mode. You can also display content using the Visual Editor (the default mode for adding blocks) or using the Code Editor, which allows you to edit the underlying html. You can also re-show the Block Editor tips, view a list of the editor keyboard shortcuts and also copy all the content in your page with a single click.
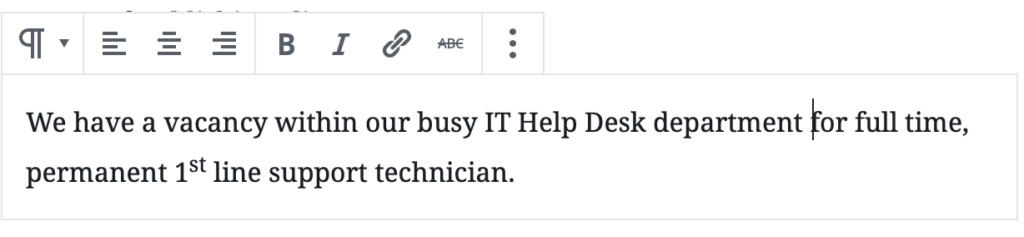
Underneath the Block Editor Toolbar you’ll find your content area. This is where you’ll add all your content, comprised of various types of blocks. Each block that you add into your content area, will have its own toolbar, and will either display just above the block (by default) or in the main Block Editor Toolbar at the top of the screen (if the Top Toolbar option is turned on).

Each block will have a different toolbar, and the icons in that toolbar will be dependent on the type of content that the block contains. As an example, the toolbar on a Paragraph Block will be different to the toolbar on a Heading Block, because they contain different types of content. After clicking on, or selecting a block, you may even find there are extra options that you can set in the Settings Sidebar. Again this will depend on the individual block that you’ve selected.

Next to your content area on the right hand side of the screen, is the Settings Sidebar. The Settings Sidebar contains settings for the whole Page/Post that you’re currently editing, as well as settings for the currently selected block.

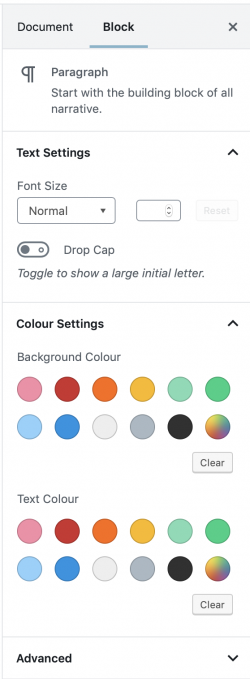
At the top of the Settings Sidebar there are two tabs that you can select, Document or Block. The Document tab shows the settings for the individual Post that you’re currently editing. This may include things like setting your featured image, selecting Categories and Tags, or selecting a Page/Post template, among other things.
The Block tab shows the settings for the currently selected block. These settings will change depending on the type of block that is currently selected, and some blocks have more settings than than others. As an example, the Paragraph Block has settings for changing the size of the text, whether to display a Drop Cap, and in some themes, settings for the text colour and the background colour. The Heading Block on the other hand, only has settings to change the Heading Level (H2, H3 etc.) and the alignment.